Ser desarrollador web, programador o diseñador de páginas, es simplemente una profesión por vocación tanto así que puedes aprenderlo solo en internet sin necesidad de ir hasta la universidad. Muchos hemos adquirido conocimientos empíricos que posteriormente profesionalizamos con la experiencia.
Con el tiempo también descubres que no es necesario hacer todo desde cero y existen muchas herramientas para utilizar en nuestros proyectos ahorrando mucho tiempo. Algunas de las cuales ni siquiera necesitan programas pesados ya que funcionan como extensiones para Google Chrome.
Personalmente me gusta mucho utilizar WhatFont, una extensión para el navegador de Google con la cual podemos conocer la fuente de cualquier sitio web en el mundo. Su uso es bastante simple una vez ubicamos el puntero sobre la fuente en cuestión hacemos clic derecho y veremos el tipo de fuente utilizada o en su defecto las más parecidas.
Te recomendamos complementar esta con ColorZilla también para Chrome, utilizándola podemos tomar una muestra de cualquier color y saber su valor hexadecimal. Al conocer la fuente y el tipo de color de cualquier diseño podremos fácilmente crear una variante del mismo, a veces no es necesario inventar la rueda solo saber utilizarla.
Valida el HTML con Validity para Chrome
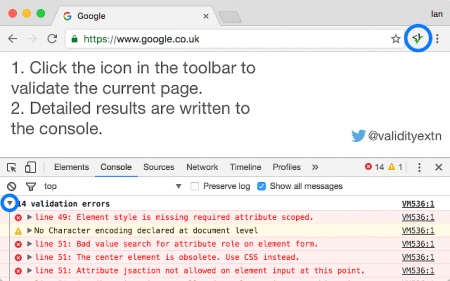
Entre las extensiones que todo desarrollador debe tener instalada se encuentra Validity, es una forma rápida y simple de validar el código HTML de nuestra página web. Tras instalarla veremos un nuevo icono ubicado en la barra de direcciones, al hacer clic sobre el mismo automáticamente empieza la validación.

Tras finalizar veremos en forma de tooltip el resultado que incluye errores encontrados, fallas en la sintaxis, etiquetas mal puestas y mucho más. Para conseguir un reporte completo basta abrir la consola de errores.
Podrás saber los errores de sintaxis en el HTML de tu sitio web desde el navegador
De manera nativa la extensión funciona utilizando el validador de la W3C, pero podemos modificarlo a nuestro antojo para seleccionar uno nuevo. Validity es todo lo que necesitamos para validar el HTML de una página desde el navegador.
El depurador muestra las líneas donde se encuentran los errores junto con el peligro de este, rojo para las fallas más peligrosas, amarillo para códigos que necesitan atención y verde para las correcciones.
Algo interesante de la extensión es decirnos donde se encuentra el error (línea) y además el motivo de este por ejemplo, utilizar una etiqueta obsoleta, no cerrar la sentencia, ejecutar CSS sin llamados, etc. Validity para Google Chrome se encuentra gratis desde Chrome Web Store, una extensión sencilla pero bastante útil para esos momentos donde no tenemos software de desarrollo pero necesitamos revisar un código web.
