Pasamos la mayoría del tiempo frente al navegador convirtiendo el browser en una extensión de nosotros, por esa razón las extensiones de Google Chrome son tan eficientes.

Con la herramienta indicada podemos convertir nuestro navegador en mucho más, concretamente con ayuda de Amino podemos tener un completo editor de CSS en Chrome.
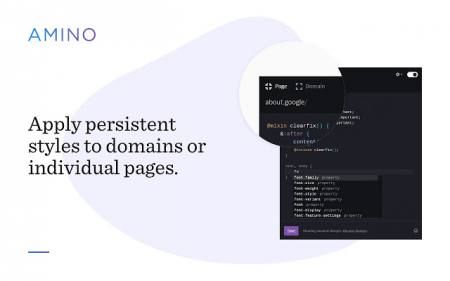
Un editor de CSS en vivo
Más de 20.000 usuarios utilizan Amino para hacer su trabajo de diseño mucho más sencillo, con este simple pero potente editor podemos escribir código CSS para cualquier sitio web y ver en tiempo real el cambio.

Con solo unas líneas podemos editar el estilo, personalizar la apariencia y los colores del sitio web, todo los cambios se modifican en tiempo real, sin duda una herramienta perfecta para la productividad.
Con Amino podrás realizar cambios en tiempo real de tu hoja de estilo
La mejor manera de potenciar es sincronizar el CSS con la nube, podrás ver el estilo desde cualquier navegador. Disfruta la moderna IDE presente en el browser.
Con la herramienta “inspector” podemos escanear páginas y buscar apartados específicos, esas zonas de la página web que te ponen a buscar por todos lados para poder cambiar el estilo de botones y demás.

Exporta el CSS en cualquier momento, miles de diseñadores web confían en esta utilidad. La verdad es que Amino para Chrome es la extensión que todos los diseñadores web necesitan tener en su navegador, olvídate de Dreamweaver para evaluar ahora todo puedes hacerlo en la nube y con solo un clic. También ahorramos mucho tiempo al no usar un programa para el CSS, solo basta con hacer clic en la respectiva área y listo.
Otras extensiones para programadores, diseñadores web y afines
En Chrome Web Store tenemos muchas herramientas recomendadas para profesionales de internet, algunas resultan imprescindibles sobre todo si eres diseñador web.
Por ejemplo, en lo personal utilizo mucho ColorZilla para Chrome, se trata de una herramienta con la cual podremos saber cualquier color hexadecimal que aparezca en la pantalla. Al habilitar la extensión tenemos un “gotero”, selecciona el área donde deseas conocer el color y listo.
El resultado es bastante preciso porque al orientarse a lo hexadecimal no tenemos confusiones. Esta extensión es imprescindible para diseñadores gráficos.
WhatFont para Google Chrome es otra de las herramientas que nos viene muy bien, con esta podemos conocer la fuente de cualquier sitio web. Utiliza cualquier fuente que veas en internet para tus propios proyectos, usarla es bastante simple, una vez instalada hacemos clic en el icono para activarla.
Ahora, solo debemos ubicar el cursor encima del tipo de fuente deseada y listo, la utilidad nos indica el tipo de fuente utilizada y también el tamaño. Al tener clara la familia de tipología y tamaño utilizado podremos emular con gran exactitud el texto que estamos revisando. Crea párrafos, títulos grandes, subtítulos y todo según lo viste, no se trata de copiar sino más bien emular para mejorar.
