La red social de vídeos más conocida del momento… sí, hablamos de YouTube. Esta potente herramienta nos permite ver millones de vídeos a la carta. Los usuarios pueden crear sus canales y compartir contenido, alcanzando algunos de ellos muchos millones de seguidores. Incluso pudiendo vivir muy bien de la creación de contenido. Insertar vídeos de YouTube es algo habitual en blogs y webs de la actualidad. Pero ojo, porque no todo en un vídeo puede resultar interesante. Quizás quieras acortar un vídeo de YouTube al subirlo a tu web.
Ya sea porque el youtuber haya utilizado mucho tiempo al principio o al final para rellenar. O bien porque lo único que te interesa mostrar de un vídeo es un momento concreto… Puedes acortar un vídeo de youtube eligiendo exactamente qué quieres mostrar. Eliminando tiempo del principio y eliminado tiempo del final. De esta forma, podrás elegir solos los segundos que te interesen. YouTube tiene un montón de trucos sencillos que muchos no conocen. Atento:
Acortar un vídeo de YouTube por el principio

Existen varios métodos, pero el más sencillo es hacerlo desde el propio embebido de YouTube. Existe una opción bien visible que nos permite seleccionar el segundo de inicio. Por ejemplo, el segundo 120 perderíamos los dos primeros minutos del vídeo.
- Ve al vídeo que quieres embeber en tu página.
- En la parte inferior pulsa en «compartir«.
- Ahora pulsa en «insertar» para ver su código.
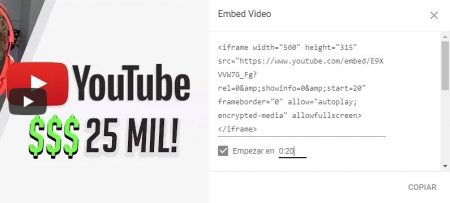
- A la derecha verás el botón «Empieza en«. Márcalo y selecciona el segundo donde debe empezar.
- Verás cómo se añade al código una opción que indica el tiempo en el que empezará.
Acortar un vídeo de YouTube también en su final
Podemos elegir un principio y un final, acortando el vídeo sólo a una franja de segundos que nos interese. Es también muy sencillo, pero deberemos editar el código a mano. Os podemos un ejemplo:
- Tenemos un código de YouTube cualquiera: <iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/E9XVVW7G_Fg? frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen></iframe>.
- Debemos añadir dos funcionalidades adicionales a dicho código. Serán «start=00&end=00«. Debemos cambiar el primer grupo de ceros por el segundo de inicio. Y el segundo grupo de ceros por el segundo de final.
- El resultado es el siguiente: <iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/E9XVVW7G_Fg?start=40&end=120 frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen></iframe>.
